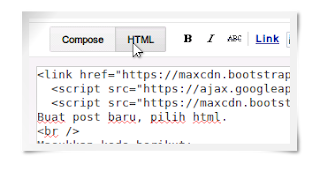
Masukkan kode berikut:
<!-- Install jQuery :) --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.0.0/jquery.min.js"></script> <!-- jQuery Popup Pemberitahuan --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-modal/0.9.1/jquery.modal.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-modal/0.9.1/jquery.modal.min.css" /> <!-- Teks Popup Pemberitahuan --> <div id="ex1" class="modal"> <p>Isi pemberitahuan</p> <a href="#" rel="modal:close">Close</a> </div> <!-- Link untuk membuka popup --> <p><a href="#ex1" rel="modal:open">Klik disini</a></p>
Isi pemberitahuan.
Klik disini
Ganti "Isi pemberitahuan" dengan text yang di inginkan.
Sangat mudah :)


https://m.youtube.com/watch?v=kPGjpbLGlNg
ReplyDeletehttps://1337x.to/search/Gossip+girl/1/
ReplyDeletehttp://virtualcustoms.net/showthread.php/28810-Complete-Guide-to-Theme-Building
ReplyDeletehttp://www.warez.win/
ReplyDelete